Архив
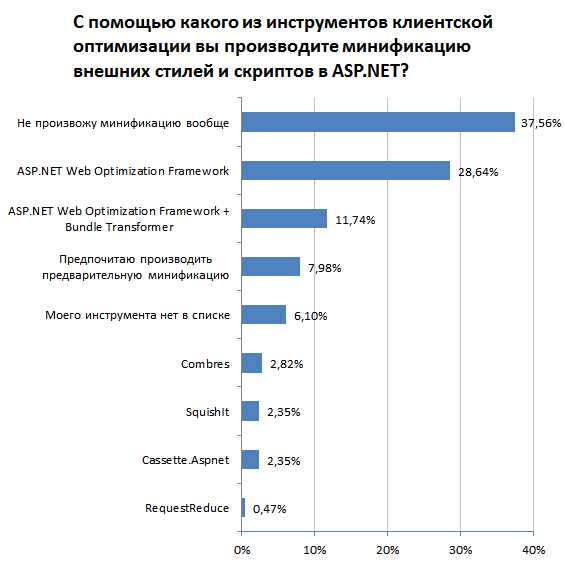
Результаты опроса «Чем вы минифицируете внешние стили и скрипты в ASP.NET?»
В эту среду на Хабре стартовал опрос «Чем вы минифицируете внешние стили и скрипты в ASP.NET?», целью которого было определить наиболее популярные инструменты клиентской оптимизации для ASP.NET, с помощью которых можно «на лету» минимизировать код внешних стилей и скриптов. В список вошли следующие инструменты клиентской оптимизации:
- ASP.NET Web Optimization Framework (также известен как Bundling and Minification)
- ASP.NET Web Optimization Framework + Bundle Transformer
- Cassette.Aspnet
- Combres
- RequestReduce
- SquishIt
В опросе приняли участие 213 русскоязычных ASP.NET-разработчиков. Привожу результаты опроса:

Клиентская оптимизация в ASP.NET MVC 3. Менеджеры ресурсов
Первоначально данная статья была опубликована в февральском номере журнала MSDeveloper.RU.
Содержание
- Сжатие JS- и CSS-файлов
- Менеджеры ресурсов
В предыдущей статье мы научились производить минимизацию JS- и CSS-файлов в Visual Studio.
В данной статье мы рассмотрим другие аспекты клиентской оптимизации, связанные с JS- и CSS-файлами и решаемые с помощью менеджеров ресурсов (asset managers). Перечислим рекомендации команды Exceptional Performance, которые можно реализовать с помощью менеджеров ресурсов:
- Выносите JavaScript и CSS во внешние файлы
- Размещайте таблицы стилей в начале страницы
- Размещайте скрипты в конце страницы
- Используйте CDN
- Уберите повторяющиеся скрипты
- Уменьшите количество HTTP-запросов (с помощью объединения JS- и CSS-файлов)
- Добавьте HTTP-заголовок
ExpiresилиCache-Control - Сжимайте содержимое с помощью GZIP
- Настройте
ETag`и
На основе перечисленных выше рекомендаций сформулируем требования, которым должен соответствовать менеджер ресурсов:
- Регистрировать ресурсы (файлы) в шаблонах (мастер-страницах) и представлениях
- Предотвращать дублирование ресурсов
- Выбирать нужные версии ресурсов в зависимости от режима работы веб-приложения (отладка или релиз)
- Задавать URL ресурса, размещенного на CDN, в качестве альтернативного пути к ресурсу
- Объединять код ресурсов в один файл
- Минимизировать ресурсы «на лету» (в нашем случае необязательное требование)
- HTTP-хэндлер, с помощью которого выводятся обработанные ресурсы, должен добавлять HTTP-заголовок
ExpiresилиCache-Control - HTTP-хэндлер должен сжимать ресурсы с помощью GZIP/Deflate
- HTTP-хэндлер должен поддерживать
ETag`и
