Архив
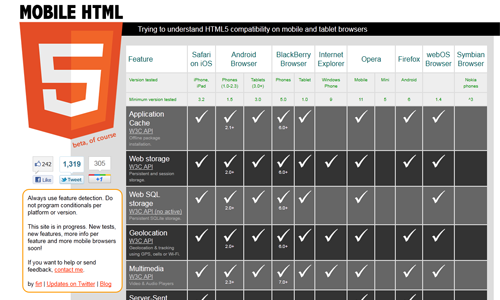
Справочная информация о поддержке HTML5 основными мобильными броузерами

На сайте Mobile HTML5 можно найти таблицы совместимости мобильных броузеров с HTML5, CSS3, SVG и новыми JavaScript API. Доступна информация по следующим броузерам: Safari для iOS, Android Browser, BlackBerry Browser, Internet Explorer 9.0 для Windows Phone 7, Opera Mobile и Mini, Firefox для Android, webOS Browser и Symbian Browser.
Вышел Internet Explorer 9 Platform Preview 7
17 ноября вышла 7-я версия Internet Explorer 9 Platform Preview. Подробности можно прочитать здесь.
Основное усовершенствование данной версии – это рекордная производительность ядра обработки JavaScript.
Шпаргалка по XSS-уязвимостям HTML5
Появилась шпаргалка, в которой перечислены XSS-уязвимости, использующие новые возможности HTML5. На данный момент Internet Explorer 9.0 имеет наименьшее количество уязвимостей по сравнению с другими броузерами.
Броузерная промо-игра для Internet Explorer 9.0
На Хабрахабре появилась броузерная промо-игра, нацеленная на продвижение Internet Explorer 9.0. Игра представляет вариацию на тему классического Pac-Man`а. В данном варианте Pac-Man`а сменил значок IE, а приведений – значки альтернативных броузеров.

Игра реализована с помощью нового HTML-тэга CANVAS и его JavaScript-API. Поскольку данный тэг входит в спецификацию HTML5, то для запуска игры потребуется 9-я версия IE. Если Вы не хотите ставить бета-версию IE 9.0 поверх IE 8.0, то я рекомендую поставить IE9 Platform Preview (сейчас доступна 6-я версия продукта), который ставится параллельно с IE 8.0.
Хочу заметить, что хоть игра и нацелена на продвижение IE 9.0, но она также работает и в альтернативных броузерах 😉 У меня она заработала в Firefox 3.6.12, Google Chrome 4.0 и Safari 4.0.4. Это вполне объяснимо, потому что игра основана на новых возможностях HTML5.
Тестирование HTML-верстки в различных версиях Internet Explorer
Константин Кичинский рассказывает в своей статье о 4-х способах тестирования HTML-верстки в различных версиях IE:
- F12 Developer Tools (встроены в IE 9.0)
- Internet Explorer Platform Preview
- Виртуальные машины с различными версиями IE
- Expression Web SuperPreview
Есть и 5-й способ — тестирование в IETester (http://www.my-debugbar.com/wiki/IETester/HomePage).
Я считаю, что самый надежный способ – это тестирование с помощью виртуальных машин, т.к. он позволяет надежно тестировать не только HTML-верстку, но и JavaScript-код. Основным недостатком данного подхода является высокое потребление ресурсов компьютера при одновременном запуске нескольких виртуальных машин. Данная проблема может быть просто решена в корпоративной среде – нужно разместить все виртуальные машины на отдельном физическом сервере и разрешить к ним терминальный доступ для всех членов команды.
