Архив
Kendo UI – UI-фреймворк для разработки веб-приложений от Telerik
 Недавно я узнал, что компания Telerik разработала свою собственную JavaScript-библиотеку для создания веб-приложений с богатым пользовательским интерфейсом под названием Kendo UI. Kendo UI – это полностью клиентская библиотека элементов управления, которую можно поставить в один ряд со следующими UI-фреймворками: jQuery UI, Ext JS и Yahoo! UI Library. Данная библиотека основана на jQuery и поддерживает современные веб-стандарты (HTML5, CSS3 и SVG). Если сравнивать Kendo UI c jQuery UI, то она является более производительной и легковесной.
Недавно я узнал, что компания Telerik разработала свою собственную JavaScript-библиотеку для создания веб-приложений с богатым пользовательским интерфейсом под названием Kendo UI. Kendo UI – это полностью клиентская библиотека элементов управления, которую можно поставить в один ряд со следующими UI-фреймворками: jQuery UI, Ext JS и Yahoo! UI Library. Данная библиотека основана на jQuery и поддерживает современные веб-стандарты (HTML5, CSS3 и SVG). Если сравнивать Kendo UI c jQuery UI, то она является более производительной и легковесной.
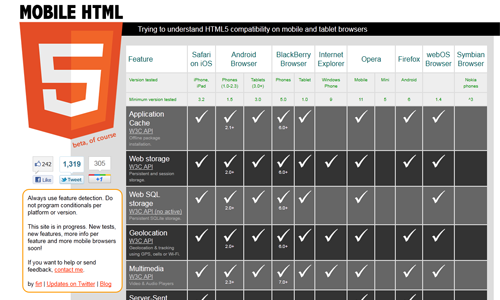
Справочная информация о поддержке HTML5 основными мобильными броузерами

На сайте Mobile HTML5 можно найти таблицы совместимости мобильных броузеров с HTML5, CSS3, SVG и новыми JavaScript API. Доступна информация по следующим броузерам: Safari для iOS, Android Browser, BlackBerry Browser, Internet Explorer 9.0 для Windows Phone 7, Opera Mobile и Mini, Firefox для Android, webOS Browser и Symbian Browser.
Презентация по материалам конференции HTML5 Camp

Вчера (5 марта) я выступил перед своими коллегами с докладом, основанном на материале докладов с конференции HTML5 Camp. По окончанию доклада многие высказали идею о том, что было бы неплохо выложить данную презентацию в Интернет.
Архив с презентацией в формате PowerPoint 2007/2010 и примерами к ней расположен по следующей ссылке.
Краткий курс по HTML5 на русском языке
Посетив конференцию HTML5 Camp, я начал искать в сети актуальную информацию о HTML5. И мне попался на глаза хороший краткий курс по HTML5 на русском языке.
Шпаргалка по XSS-уязвимостям HTML5
Появилась шпаргалка, в которой перечислены XSS-уязвимости, использующие новые возможности HTML5. На данный момент Internet Explorer 9.0 имеет наименьшее количество уязвимостей по сравнению с другими броузерами.
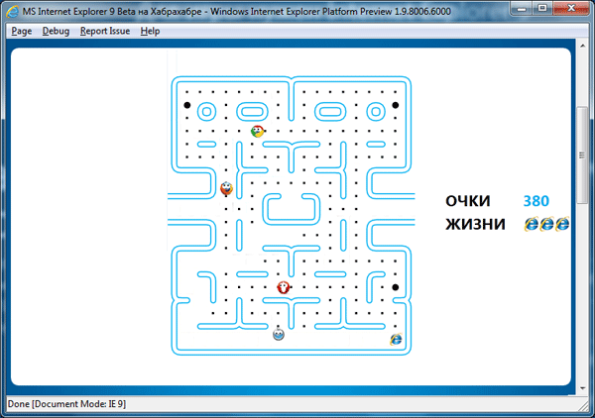
Броузерная промо-игра для Internet Explorer 9.0
На Хабрахабре появилась броузерная промо-игра, нацеленная на продвижение Internet Explorer 9.0. Игра представляет вариацию на тему классического Pac-Man`а. В данном варианте Pac-Man`а сменил значок IE, а приведений – значки альтернативных броузеров.

Игра реализована с помощью нового HTML-тэга CANVAS и его JavaScript-API. Поскольку данный тэг входит в спецификацию HTML5, то для запуска игры потребуется 9-я версия IE. Если Вы не хотите ставить бета-версию IE 9.0 поверх IE 8.0, то я рекомендую поставить IE9 Platform Preview (сейчас доступна 6-я версия продукта), который ставится параллельно с IE 8.0.
Хочу заметить, что хоть игра и нацелена на продвижение IE 9.0, но она также работает и в альтернативных броузерах 😉 У меня она заработала в Firefox 3.6.12, Google Chrome 4.0 и Safari 4.0.4. Это вполне объяснимо, потому что игра основана на новых возможностях HTML5.
